Bootstrap Grid Example
Intro
Bootstrap provides a helpful mobile-first flexbox grid technique for designing layouts of any looks and scales . It is actually formed on a 12 column design and features numerous tiers, one for every media query variation. You can certainly apply it using Sass mixins or else of the predefined classes.
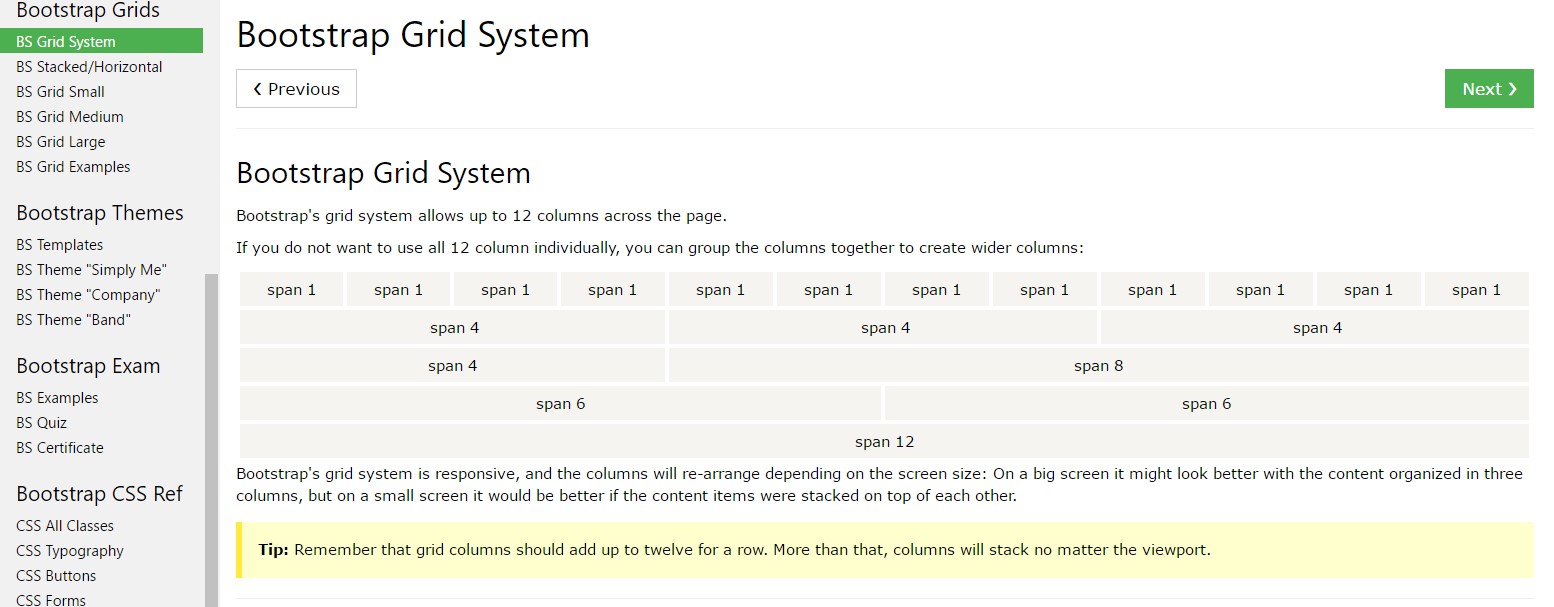
Some of the most crucial part of the Bootstrap system empowering us to develop responsive web pages interactively converting in order to regularly provide the width of the display they become displayed on yet looking amazingly is the so called grid structure. Things that it basically executes is delivering us the opportunity of developing complicated styles combining row plus a specific quantity of column features held within it. Imagine that the detectable width of the display is separated in twelve equivalent elements vertically.
Efficient ways to utilize the Bootstrap grid:
Bootstrap Grid HTML utilizes a variety of columns, rows, and containers to layout as well as straighten content. It's built having flexbox and is perfectly responsive. Shown below is an illustration and an in-depth look at just how the grid interacts.
The aforementioned situation creates three equal-width columns on small-sized, middle, big, and also extra large size gadgets utilizing our predefined grid classes. All those columns are concentered in the page together with the parent
.containerHere is simply a way it works:
- Containers provide a method to center your site's items. Use
.container.container-fluid- Rows are horizontal bunches of columns that make sure your columns are actually lined up properly. We use the negative margin method on
.row- Content should really be put inside of columns, also only columns can be immediate children of rows.
- With the help of flexbox, grid columns without having a specified width will immediately design with equivalent widths. As an example, four instances of
.col-sm- Column classes indicate the variety of columns you 'd like to utilize from the possible 12 per row. { Therefore, assuming that you desire three equal-width columns, you can work with
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small-sized), little, standard, large, and extra huge.
- Grid tiers are formed on minimum widths, signifying they put on that tier and all those above it (e.g.,
.col-sm-4- You have the ability to utilize predefined grid classes or Sass mixins for extra semantic markup.
Understand the limitations together with defects about flexbox, like the incapability to work with certain HTML components as flex containers.
Looks fantastic? Excellent, let us move on to noticing everything during an instance. ( click this link)
Bootstrap Grid Example features
Basically the column classes are really something like that
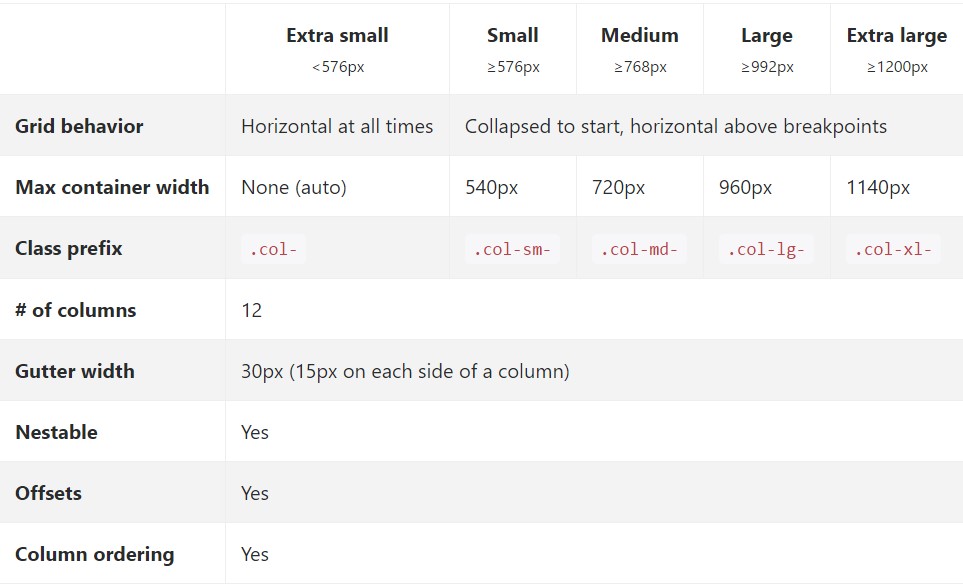
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Once it comes down to the Bootstrap Grid Example sizes-- all the possible widths of the viewport (or the viewable zone on the screen) have been split up in five ranges as comes next:
Extra small-- sizes under 544px or 34em (which appears to be the default measuring system for Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever wider than it
.col-xl-*While Bootstrap employs
emrempxSee precisely how parts of the Bootstrap grid system work around various gadgets along with a convenient table.

The brand new and different from Bootstrap 3 here is one additional width range-- 34em-- 48em being designated to the
xsAll the aspects styled having a specific viewport width and columns preserve its size in width with regard to this viewport plus all above it. Once the width of the display goes below the determined viewport size the features pile over one another filling the entire width of the view .
You have the ability to likewise assign an offset to an aspect by a defined quantity of columns in a specific screen size and more than this is maded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple of factors to take into account anytime putting up the markup-- the grids containing columns and rows really should be placed in a
.container.container.container-fluidPersonal kins of the containers are the
.rowAuto configuration columns
Make use of breakpoint-specific column classes for equal-width columns. Include any variety of unit-less classes for each and every breakpoint you really need and every column will definitely be the identical width.
Equal size
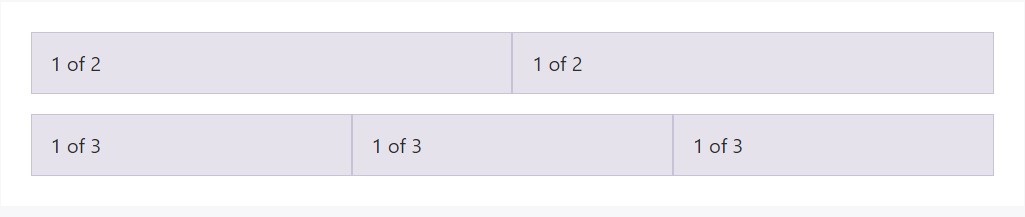
For instance, below are two grid formats that put on each gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column width
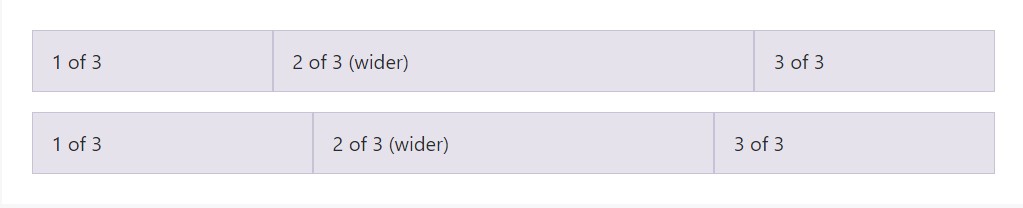
Auto-layout for the flexbox grid columns additionally indicates you are able to put the width of one column and the others will instantly resize around it. You may possibly work with predefined grid classes ( while demonstrated below), grid mixins, or else inline widths. Notice that the various columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
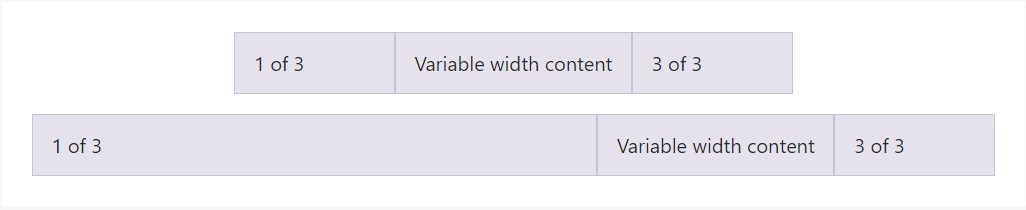
</div>Variable width content
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
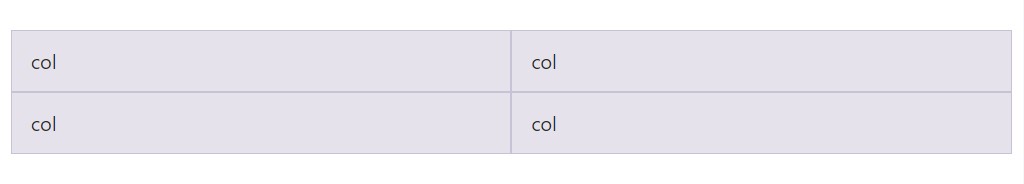
</div>Identical width multi-row
Establish equal-width columns which extend multiple rows by adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid incorporates five tiers of predefined classes for building complex responsive layouts. Customize the proportions of your columns upon extra small, small, medium, large, as well as extra large gadgets however you please.
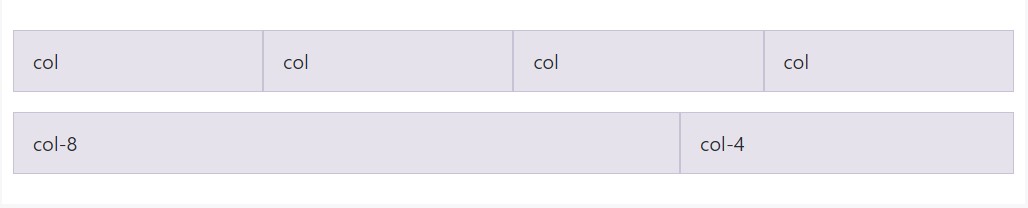
All of the breakpoints
Intended for grids which are the very same from the tiniest of devices to the greatest, make use of the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
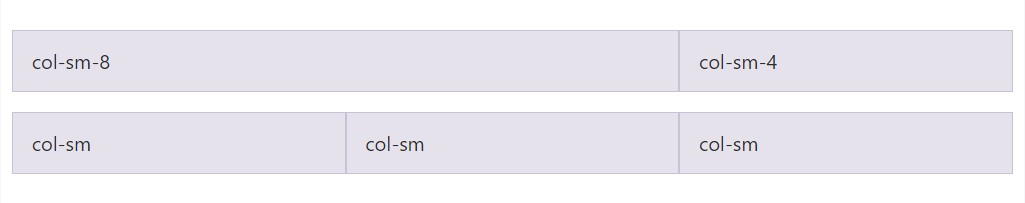
</div>Stacked to horizontal
Applying a single package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
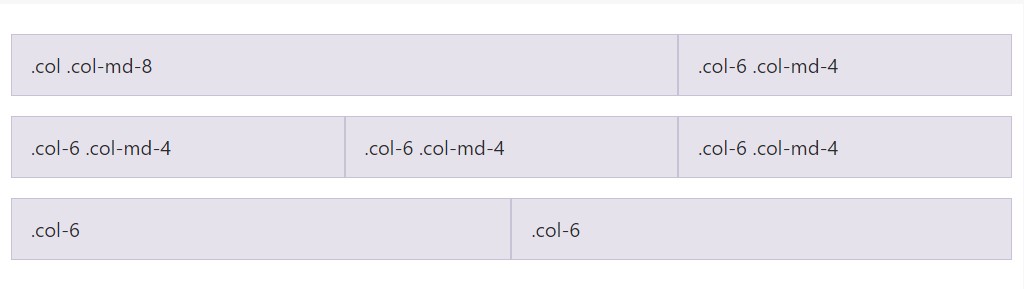
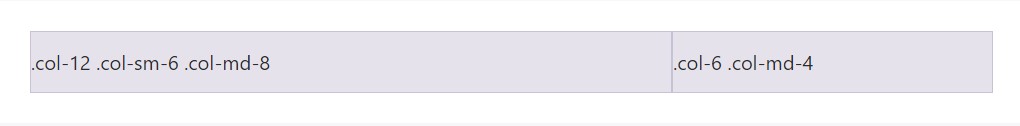
</div>Mix up and suit
Really don't wish your columns to only pile in a number of grid tiers? Put to use a combination of several classes for each and every tier as desired. Notice the good example shown below for a more suitable tip of ways in which all of it works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
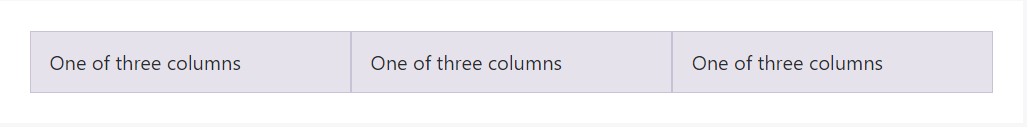
Use flexbox positioning utilities to vertically and horizontally straighten columns. ( discover more here)
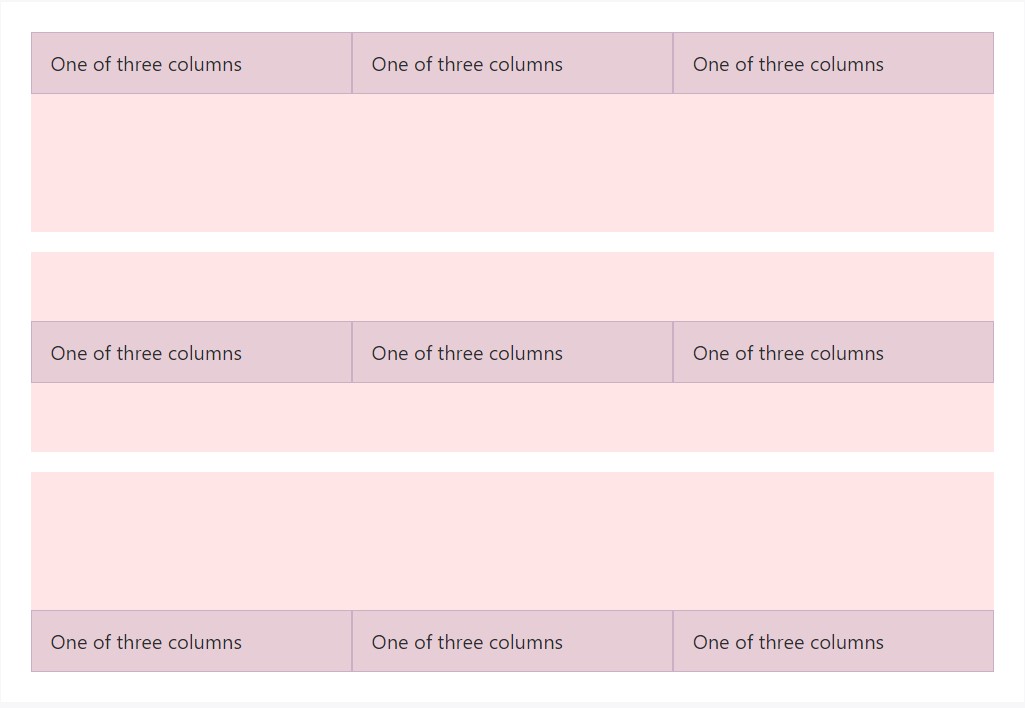
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
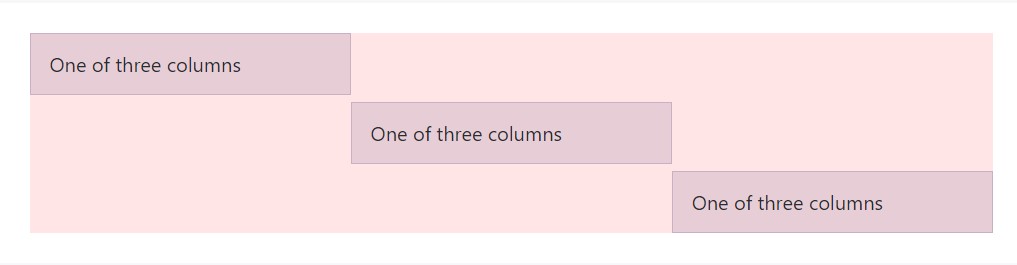
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
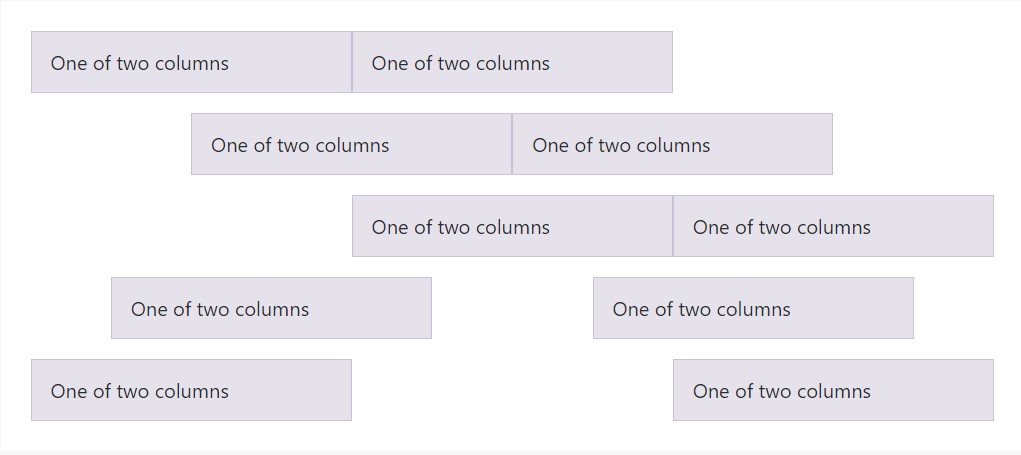
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters of columns within our predefined grid classes may be removed with
.no-guttersmargin.rowpaddingHere's the origin code for creating these particular designs. Take note that column overrides are scoped to just the very first children columns and are intended via attribute selector. Although this generates a further specified selector, column padding have the ability to still be additional customized along with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's how it looks. Keep in mind you can certainly constantly employ this together with all additional predefined grid classes (including column widths, responsive tiers, reorders, and a lot more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
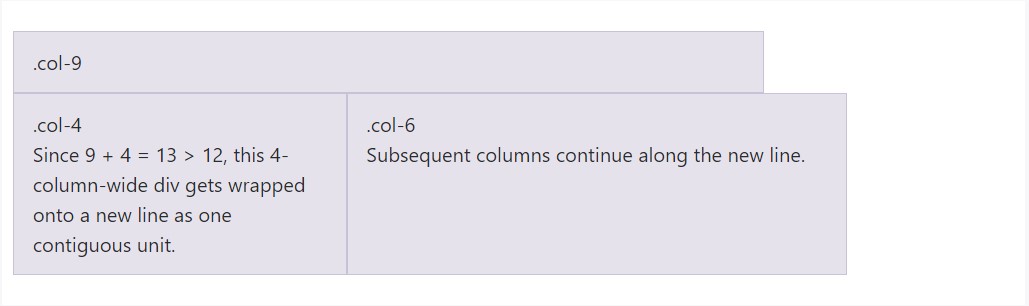
</div>Column wrap
In case that in excess of 12 columns are positioned within a single row, each group of added columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
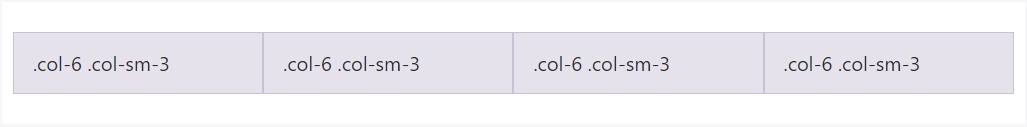
</div>Reseting of the columns
Having the variety of grid tiers provided, you are certainly tied to encounter issues where, at specific breakpoints, your columns do not clear quite suitable as one is taller in comparison to the various other. To resolve that, utilize a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
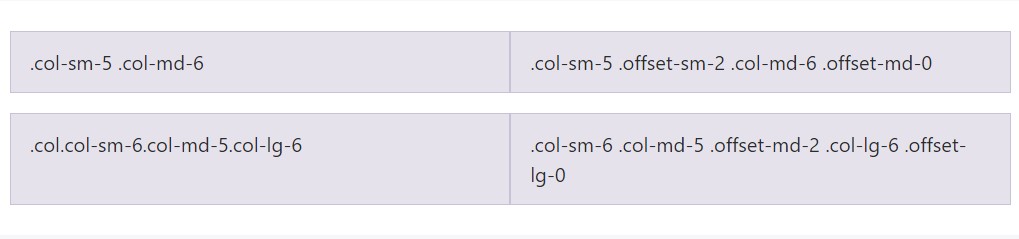
</div>Apart from column cleaning at responsive breakpoints, you may likely need to reset offsets, pushes, and pulls. Notice this practical in the grid sample.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
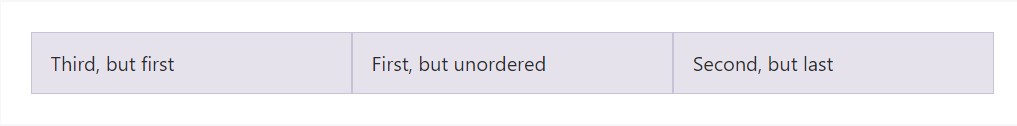
</div>Re-ordering
Flex purchase
Use flexbox utilities for dealing with the visible setup of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
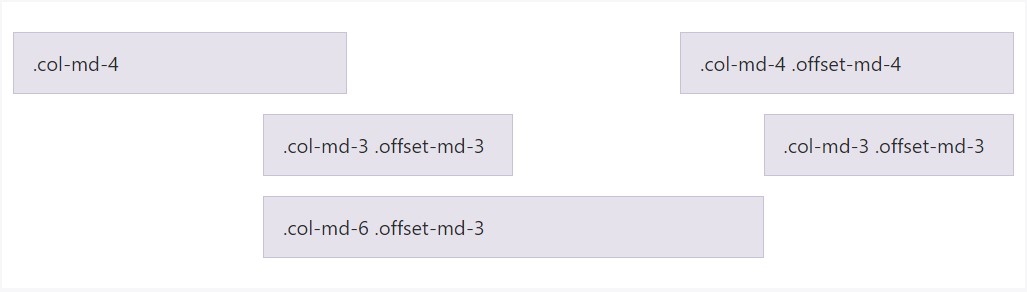
</div>Countering columns
Push columns to the right using
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
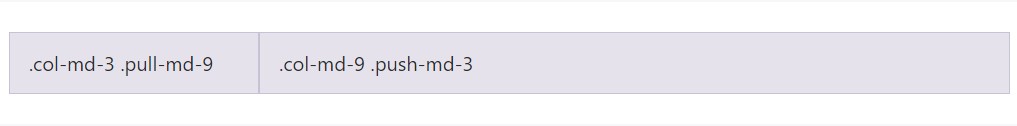
</div>Pulling and pushing
Efficiently alter the disposition of our inbuilt grid columns with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
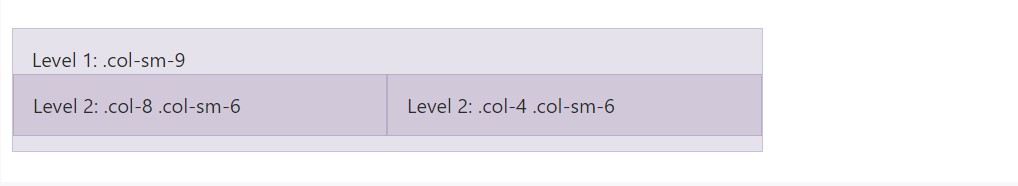
</div>Web content placement
To home your web content with the default grid, bring in a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Working with Bootstrap's origin Sass documents
The moment using Bootstrap's source Sass files, you have the alternative of utilizing Sass mixins and variables to generate custom made, semantic, and responsive page configurations. Our predefined grid classes use these identical variables and mixins to provide a whole package of ready-to-use classes for fast responsive designs .
Opportunities
Variables and maps determine the quantity of columns, the gutter size, and the media query factor. We utilize these to bring in the predefined grid classes documented above, and also for the custom mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are used in conjunction with the grid variables to produce semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example application
You have the ability to modify the variables to your very own custom made values, or simply just utilize the mixins using their default values. Here is literally an illustration of employing the default setups to create a two-column layout along with a gap in between.
View it practical in this particular delivered example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customing the grid
Employing our built-in grid Sass maps and variables , it is really feasible to entirely modify the predefined grid classes. Switch the quantity of tiers, the media query dimensions, and the container widths-- after that recompile.
Columns and gutters
The variety of grid columns and also their horizontal padding (aka, gutters) can possibly be changed by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Features of grids
Moving further the columns themselves, you can in addition customize the variety of grid tiers. In case you desired just three grid tiers, you would certainly up-date the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While producing any type of changes to the Sass variables or maps , you'll need to save your updates and recompile. Accomplishing this will definitely out a new package of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to additionally be updated to utilize the custom-made breakpoints.
Conclusions
These are in fact the undeveloped column grids in the framework. Employing specific classes we have the ability to tell the specific elements to span a defined amount of columns baseding on the actual width in pixels of the visible zone in which the page gets revealed. And given that there are actually a numerous classes defining the column width of the elements instead of reviewing everyone it is certainly more suitable to try to understand precisely how they certainly get put up-- it's very convenient to remember featuring simply just a few things in mind.
Check several video clip tutorials relating to Bootstrap grid
Linked topics:
Bootstrap grid formal records

W3schools:Bootstrap grid training

Bootstrap Grid column