Bootstrap Button Styles
Overview
The button elements coupled with the hyperlinks wrapped within them are perhaps one of the most necessary features allowing the users to interact with the web pages and move and take various actions from one webpage to another. Specifically now in the mobile first universe when at least half of the pages are being watched from small-sized touch screen devices the large convenient rectangle-shaped zones on display screen simple to find with your eyes and contact with your finger are more important than ever before. That's reasons why the brand new Bootstrap 4 framework advanced providing more pleasant experience dropping the extra small button size and adding in some more free space around the button's subtitles to get them a lot more easy and legible to use. A small touch adding in a lot to the friendlier appeals of the brand-new Bootstrap Button Styles are also just a little bit more rounded corners that coupled with the more free space around helping to make the buttons even more satisfying for the eye.
The semantic classes of Bootstrap Button Toggle
For this version that have the very same number of amazing and easy to use semantic styles bringing the opportunity to relay interpretation to the buttons we use with simply just incorporating a specific class.
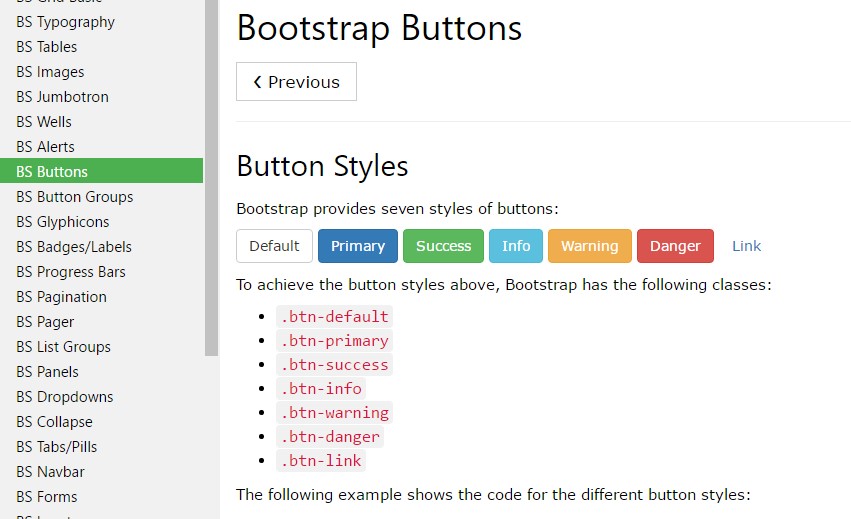
The semantic classes are the same in number as in the latest version however with a number of renovations-- the rarely used default Bootstrap Button generally carrying no meaning has been cancelled in order to get substituted by the more intuitive and subtle secondary button designing so presently the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first incorporate the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
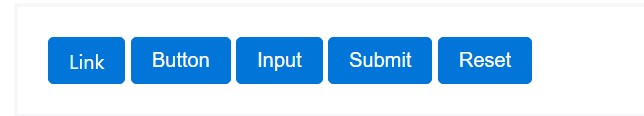
While working with button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the possible forms you are able to put in your buttons in Bootstrap 4 since the updated version of the framework as well gives us a brand-new slight and appealing way to design our buttons keeping the semantic we right now have-- the outline approach ( more hints).
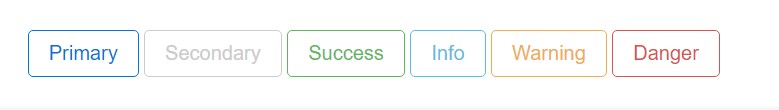
The outline procedure
The solid background with no border gets substituted by an outline using some text with the equivalent color option. Refining the classes is definitely easy-- just incorporate
outlineOutlined Major button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryImportant factor to note here is there is no such thing as outlined link button so the outlined buttons are really six, not seven .
Change the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>More text message
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons proportions
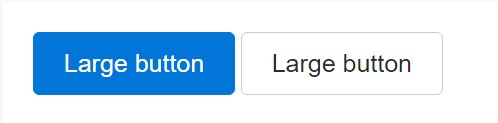
Just as we claimed before the brand new version of the framework goes for readability and ease so when it comes to button proportions as well as the default button proportions which requires no more class to be appointed we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Make block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Force buttons looking inactive through bring in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons working with the
<a>-
<a>.disabled- Some future-friendly styles are involved to disable all pointer-events on anchor buttons. In browsers which assist that property, you won't notice the disabled pointer in any way.
- Disabled buttons should provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functions warning
The
.disabled<a>tabindex="-1"Toggle attribute

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and even radio
The checked state for these buttons is only updated via click event on the button.
Note that pre-checked buttons demand you to manually put in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Options
$().button('toggle')Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Take a look at a couple of youtube video training relating to Bootstrap buttons
Linked topics:
Bootstrap buttons main records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button