Bootstrap Pagination Tutorial
Intro
An upward direction in the front-end world is the use of the CSS frameworks alongside origin designs for our page. Instead of starting off every single project initially, forming each style in the hand , currently there are frameworks that currently provide a whole developed infrastructure from where we will create our app. There are different solutions, but Bootstrap is quite possibly one of the most famous. It was produced as open source and the project has evolved in perfection and importance in the market.
Bootstrap offers a variety of functions:
● Reset CSS
● Basis visual style for the majority of the tags
● Icons.
● Grids ready for apply.
● CSS Components.
● JavaScript Plugins.
● Total mobile-first and responsive .
As its name claims, it is a way to set up the project quickly with a very simple design and components without exhausting design time in the starting point.
Standard pagination ideas.
Paging becomes necessary Whenever we have a page with many items to display. We realise that in the case of listings, such as displaying products in virtual shops or maybe search results in systems, the goal is not to present each of the products simultaneously, but alternately to set up them properly, preparing them easier to access, a lot faster and more typical web pages.
Listed here are some outstanding strategies in the use of Bootstrap Pagination, regardless of the technology used ( read more here)
Pagination: an additional title.
When nicely built, paging dispenses the title. That is , if you needed to write "Pagination" for the user of Bootstrap Pagination How to use, there is something inappropriate: consider redesigning it!
Very good visibility and setting.
Paging is a completing site navigation and should really come with good placing and really good exposure. Make use of fonts with proportions and color tones that follow the pattern of webpage usage, providing good presence and locating it correctly after the object listing ends.
Be smooth.
Many paging tools give complicated navigating components such as going directly to a targeted page or developing a specific amount of webpages at once. Although they are extra elements, users are better adapted to basic designs and do more effective by using conventional styles.
Generate sorting solutions.
A good and advised feature is to provide sorting methods to optimize their use.
Do not apply subscript styles on web links.
In paging tools, all of these capabilities are excessive, since the links are obvious and the subscript look will simply just keep the visual filled. ( click here)
Give proper zone for clickable parts.
The larger the clickable local area the better easily accessible the tabs get and because of this much simpler to use.
Give areas between web links
Gap from one button to yet another will make paging much more comfortable and user-friendly , staying away from unwanted access.
Identify the current page and give the standard navigation links.
The paging feature is to help with user site navigation, so the tool should really make things clear precisely where the user is, where he has been and where he is able to proceed.
Generate basic site navigation hyperlinks like "Previous Page" and also "Next Page", regularly fixing them at the starting point and end.
Deliver useful shortcuts and additional details
Links to the "first page" and "last page" are frequently practical, consider them assuming that it is important!
Employ a wrapping
<nav>In addition, as web pages most likely have more than one such site navigation section, it's suggested to deliver a descriptive
aria-labelaria-label="Search results pages".<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
Classic Bootstrap Pagination Tutorial
You may want to add some kind of pagination to each page if you have a site with many pages.
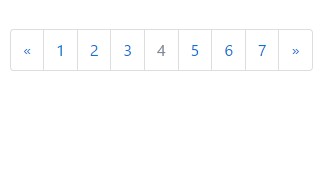
To create a basic pagination, bring in the
.pagination<ul>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 characteristics
Bootstrap 3 only demands the
.paginationBootstrap 4, as well as the
.pagination.page-item<li>.page-link<a>Working with icons
Planning to take an icon or symbol instead of text message for several pagination links? Make sure to provide effective screen reader help with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
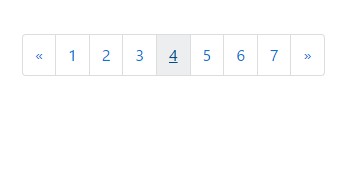
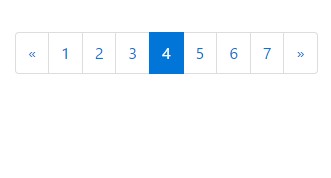
</nav>Active form
The active state displays what exactly the present webpage is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled State
A disabled web link can not be clicked:
If a web link for some reason is disabled, add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
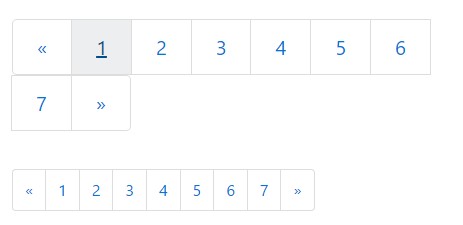
</nav>Pagination Sizing
Paging blocks can additionally be sized to a larger or much smaller sizing.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
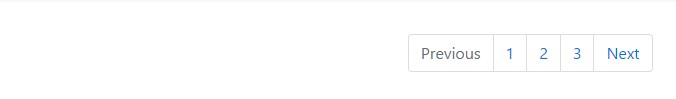
</nav>Change the positioning of pagination components with flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Check several on-line video tutorials about Bootstrap Pagination
Connected topics:
Bootstrap pagination approved documents

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap