Bootstrap Columns Tutorial
Intro
In the past handful of years and most certainly the following ones to come the universe of internet spread more and more largely across each and every kind of devices and so now practically fifty percent of the views of the webpages on the internet are performed not on desktop and laptop pc displays however, coming from different mobile devices along with each sorts of small-sized display screen sizes. In this degree in case that a web page will not reveal properly-- signifying to resize and automatically get its greatest fit on the gadget applied its generally will get browsed away to get changed by a mobile friendly webpage providing quite similar service or product.
On top of that-- the indexing engines just like Google do the so called mobile-friendly test and demonstrate far down your web pages throughout the search results. This pushing down is even farther in case the search is carried out by a mobile phone-- the search engines consider this particular issue quite seriously. In this degree not featuring a mobile friendly web page practically points to not possessing a page at all.
Ways to use the Bootstrap Columns Form:
Although just what actually a page becoming responsive means-- usually-- fitting the entire width of the display which becomes exhibited on providing the components with helpful and clear manner at any sizing. To manage this the Bootstrap framework employs so called columns and breakpoints . In a several words the breakpoints are predefined screen widths at which a shift happens and the Bootstrap Columns Mobile become reordered to hopefully match more desirable. The earlier edition used 4 breakpoints and the most recent Bootstrap 4 framework exposes one added so they get actually five. Here they are together with the highest value they stretch to. The correct boundary number in itself refers to the following display sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Other suggestions
The horizontal space in Bootstrap 4 system gets shared into 12 items identical in width-- these are the so called columns-- they all hold the
.col-.col-12.col-xs-12Auto style columns
Apply breakpoint-specific column classes for equal-width columns. Put in any variety of unit-less classes for every breakpoint you require and each and every Bootstrap Columns Grid will definitely be the exact same width.
Equivalent width
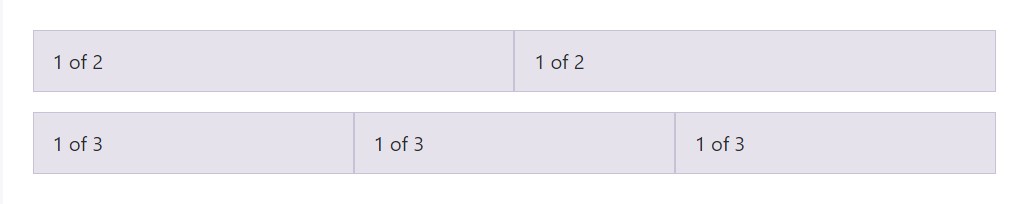
For instance, here are two grid formats that apply to each device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column width
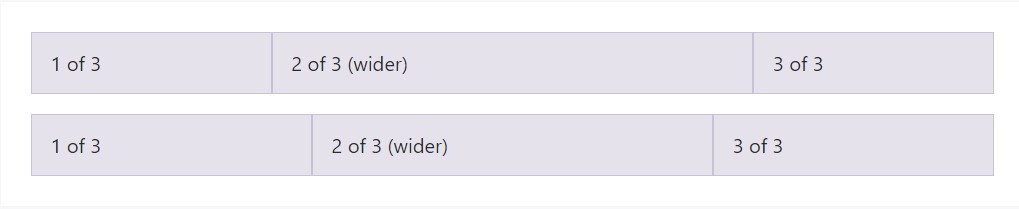
Auto-layout for flexbox grid columns likewise means you may establish the width of one column and the others are going to instantly resize about it. You can use predefined grid classes ( while revealed below), grid mixins, or possibly inline widths. Bear in mind that the various columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
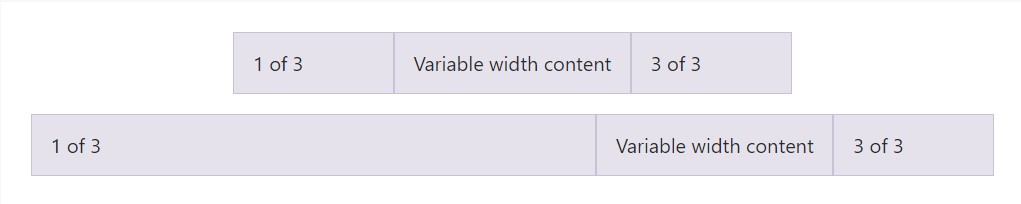
</div>Variable width web content
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
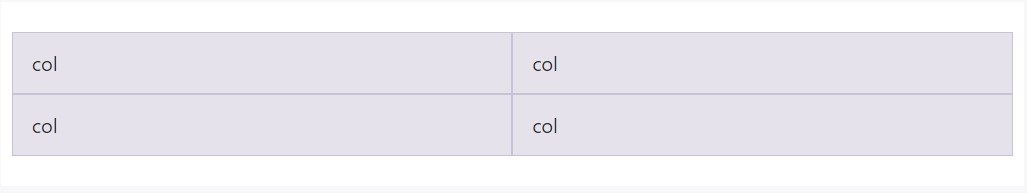
</div>Equal size multi-row
Build equal-width columns that stretch over multiple rows simply by fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more new thing
Another new thing by the latest Alpha 6 build of Bootstrap 4 is in the case that you provide just a several
.col-~ some number here ~Conclusions
Well now you understand precisely how the column components build the design as well as responsive behaviour of the Bootstrap system and all that is certainly left for you is setting up something really exceptional utilizing them.
Review a couple of video clip short training about Bootstrap columns
Linked topics:
Bootstrap columns main information

Responsive columns in Bootstrap

Issue with a heights of the Bootstrap columns