Bootstrap Layout Jquery
Introduction
In the last several years the mobile devices became such important aspect of our lives that almost all of us can not actually visualize how we got to get around without them and this is definitely being stated not simply just for phoning others by speaking just as if you remember was simply the initial purpose of the mobile phone but actually getting in touch with the whole world by featuring it straight in your arms. That is actually the reason why it also ended up being extremely necessary for the most normal habitants of the Internet-- the web pages must reveal just as good on the small mobile screens as on the standard desktops which meanwhile got even bigger creating the scale difference also greater. It is supposed somewhere at the beginning of all this the responsive frameworks come to pop up delivering a practical strategy and a variety of brilliant tools for having webpages act despite the device watching them.
However what's certainly most important and stocks the foundations of so called responsive web site design is the method itself-- it is really entirely unique from the one we used to have certainly for the fixed width web pages from the very last decade which consequently is very much similar to the one in the world of print. In print we do have a canvas-- we prepared it up once in the starting point of the project to improve it up possibly a number of times as the work proceeds however near the bottom line we finish up with a media of size A and also art work with size B arranged on it at the indicated X, Y coordinates and that's it-- as soon as the project is handled and the dimensions have been changed all of it ends.
In responsive website design even so there is actually no such thing as canvas size-- the possible viewport dimensions are as basically limitless so putting up a fixed value for an offset or a dimension can be wonderful on one display but pretty annoying on another-- at the various other and of the specter. What the responsive frameworks and especially one of the most well-known of them-- Bootstrap in its current fourth edition present is some smart ways the web site pages are being built so they instantly resize and also reorder their particular elements adapting to the space the viewing display grants them and not moving away from its own size-- through this the visitor has the ability to scroll only up/down and gets the content in a convenient size for studying free from having to pinch focus in or out in order to view this section or another. Let's see ways in which this basically works out. ( visit this link)
Effective ways to utilize the Bootstrap Layout Form:
Bootstrap involves a variety of components and solutions for arranging your project, consisting of wrapping containers, a highly effective flexbox grid system, a versatile media object, and responsive utility classes.
Bootstrap 4 framework utilizes the CRc structure to take care of the web page's web content. Supposing that you're simply just beginning this the abbreviation keeps it less complicated to bear in mind considering that you are going to most likely in some cases be curious at first which component contains what. This come for Container-- Row-- Columns which is the system Bootstrap framework works with when it comes to making the pages responsive. Each responsive web site page incorporates containers keeping generally a single row along with the needed amount of columns inside it-- all of them together making a meaningful content block on web page-- like an article's heading or body , list of material's components and so forth.
Why don't we have a look at a single material block-- like some features of anything being actually listed out on a webpage. First we require wrapping the whole item in to a
.container.container-fluidAfter that inside of our
.container.rowThese are employed for handling the placement of the content elements we place within. Given that the latest alpha 6 edition of the Bootstrap 4 framework employs a designating strategy termed flexbox along with the row element now all kind of alignments ordination, grouping and sizing of the material can possibly be attained with simply just providing a simple class but this is a entire new story-- for right now do know this is actually the element it is actually performed with.
At last-- inside the row we need to put a number of
.col-General configurations
Containers are definitely one of the most fundamental layout component located in Bootstrap and are called for if applying default grid system. Pick from a responsive, fixed-width container (meaning its own
max-width100%Even though containers can possibly be embedded, the majority of Bootstrap Layouts designs do not demand a embedded container.
<div class="container">
<!-- Content here -->
</div>Work with
.container-fluid
<div class="container-fluid">
...
</div>Check out certain responsive breakpoints
Considering that Bootstrap is developed to be actually mobile first, we apply a handful of media queries to make sensible breakpoints for interfaces and designs . These types of breakpoints are mostly built on minimum viewport widths and make it possible for us to scale up features just as the viewport changes .
Bootstrap basically employs the following media query ranges-- or else breakpoints-- inside Sass files for style, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we develop source CSS inside Sass, all of Bootstrap media queries are simply obtainable via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time use media queries that work in the other course (the given screen dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these kinds of media queries are likewise available through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a particular area of screen sizes using the minimum required and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are likewise available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In a similar way, media queries may possibly span various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the very same screen dimension range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
A handful of Bootstrap elements utilize
z-indexWe do not recommend modification of these particular values; you change one, you very likely must transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- like the backdrops which enable click-dismissing-- tend to reside on a lesser
z-indexz-indexExtra suggestion
Through the Bootstrap 4 framework you can easily install to 5 separate column looks inning accordance with the predefined in the framework breakpoints however usually two to three are quite sufficient for acquiring finest look on all of the displays. ( read this)
Conclusions
And so currently hopefully you do have a standard idea what responsive website design and frameworks are and just how one of the most prominent of them the Bootstrap 4 system handles the webpage web content in order to make it display best in any screen-- that is simply just a short glimpse but It's believed the understanding exactly how items work is the best foundation one must move on just before looking into the details.
Look at a number of video tutorials about Bootstrap layout:
Connected topics:
Bootstrap layout formal records

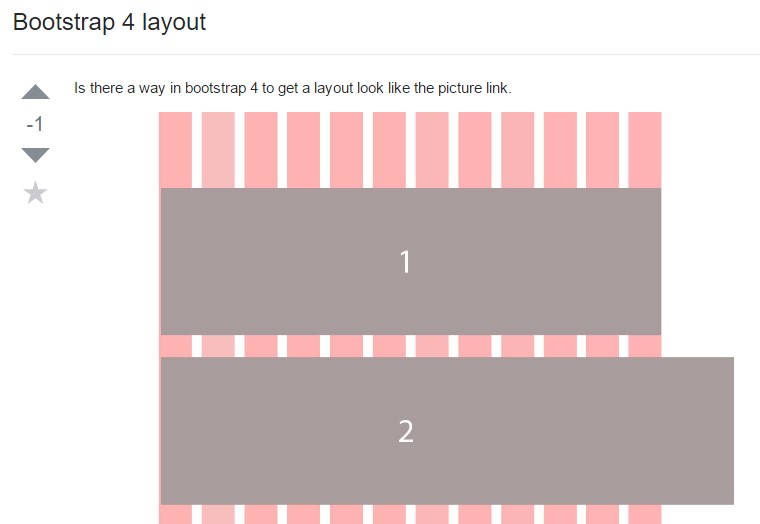
A way within Bootstrap 4 to establish a desired layout

Design models located in Bootstrap 4