Bootstrap Switch Example
Introduction
Each and every day| Every day} we spend practically equal time operating the Internet on our computers and mobile phones. We got so used to them so actually some basic things coming from the frequent dialogues get relocated to the phone and obtain their explanations as we go on talking to yet another real life person-- as if it is going to rain today or what time the movie launches. So the mobile phones with the comfort of holding a number of explanations in your pocket definitely got a component of our life and along with this-- their system for delivering easy touch navigating through the web and correcting several configurations on the gadget itself with much like the real life objects visual user interface just like the hardware switches styled switch controls.
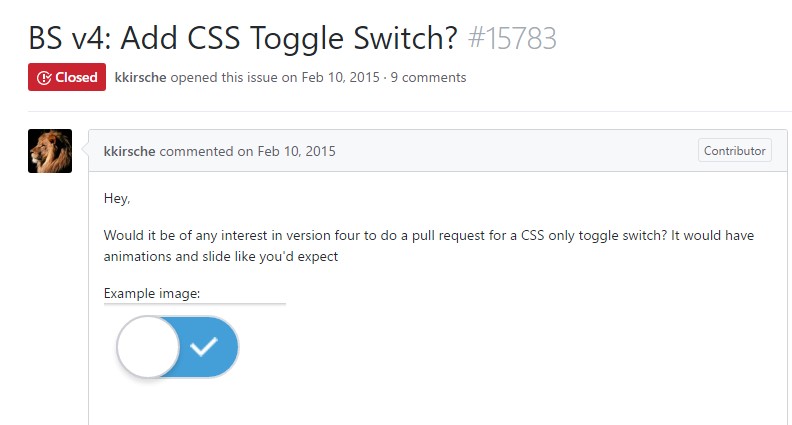
These particular are simply just common checkboxes under the hood yet styling somehow closer to a reality hardware makes things much more natural and comfortable to use due to the fact that there might probably exist a man or woman unknowning exactly what the thick in a box means yet there is actually nearly none which have certainly never turned the light flipping up the Bootstrap Switch Work. ( discover more here)
Effective ways to utilize the Bootstrap Switch Toggle:
Due to the fact that the moment anything goes verified to be working in a sphere it frequently becomes also moved to a identical one, it's form of natural from a while the requisite of executing this kind of Bootstrap Switch Class visual appeal to the checkboxes in our routine HTML web pages as well-- certainly inside more or less limited cases when the whole design line arrives using this particular element.
Whenever it comes down to one of the most well-known framework for generating mobile friendly web pages-- its fourth edition that is still located in alpha release will most likely include a few natural classes and scripts for accomplishing this job still, as far as knowned this is continue to in the to do listing. But there are certainly some valuable third party plugins which in turn can assist you get this look easily. In addition a lot of developers have offered their process like markup and designing instances all over the internet.
Over here we'll have a glance at a 3rd party plugin containing straightforward style sheet as well as a script file that is really adjustable, user-friendly and super important-- quite correctly recorded and its webpage-- packed with obvious example snippets you can easily apply just as a initiating point for getting familiar with the plugin much better and afterward-- obtaining exactly just what you desired for styling your form controls initially. However like typically-- it is simply a give and take scheme-- similar to the Bootstrap 4 framework in itself you'll have to pay time being familiar with the thing, exploring its own alternatives just before you definitely choose of it is actually the one for you and exactly how exactly to apply exactly what you really need with its support.
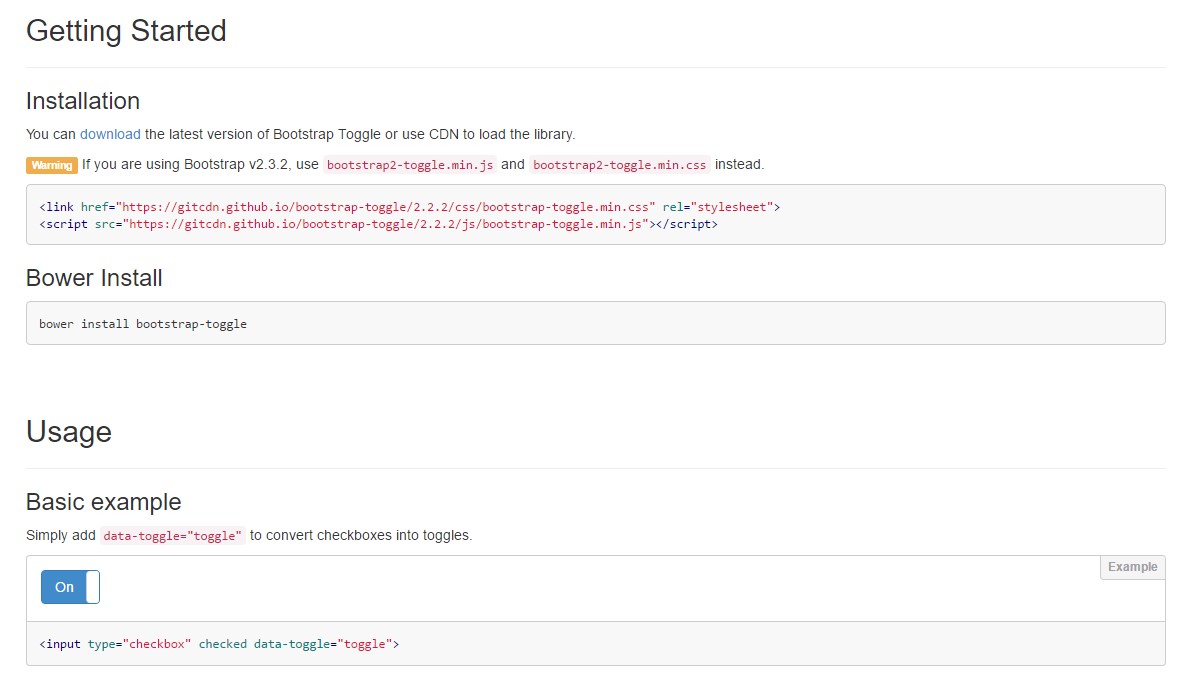
The plugin is named Bootstrap Toggle and dates back form the first editions of the Bootstrap system expanding together with them so in the primary page http://www.bootstraptoggle.com you will definitely likewise discover some prehistory Bootstrap versions standards along with a download link to the styles heet and the script file needed for featuring the plugin in your projects. Such files are as well presented on GitHub's CDN so in case you decide you can also employ the CDN links which are actually in addition given. ( read more here)
Toggle states delivered by simply Bootstrap switches
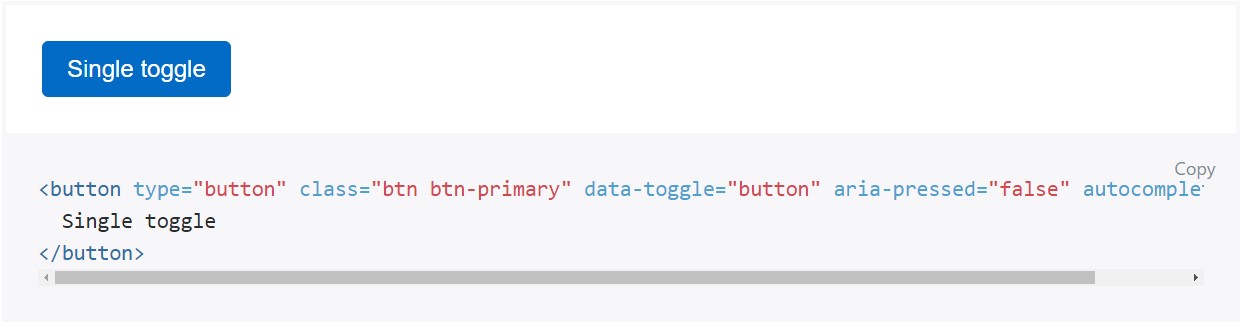
Provide
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Usually it is definitely a smart idea featuring the style sheet link within your pages # tag and the # - at the end of page's # to ensure them load simply while the entire page has read and presented.
Check out several video training regarding Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

The best way to provide Toggle Switch

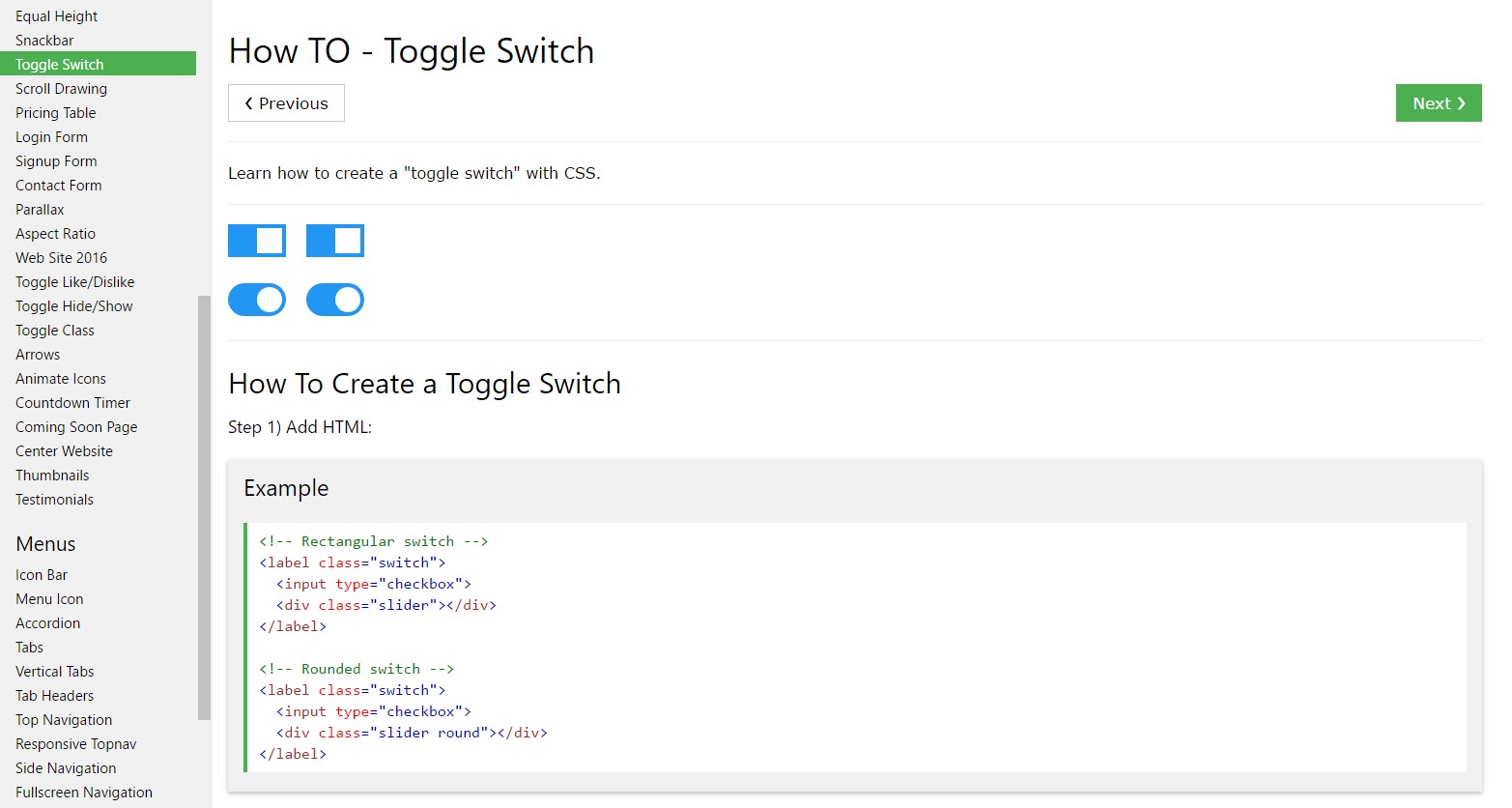
Incorporating CSS toggle switch within Bootstrap 4